# Converting My Website from Jekyll to VuePress
# Why
I used Jekyll for my Web Apps Class website because it was a static site generator that worked well with Github. I created weekly lessons throughout the school year for my students and posted them using a blog template that worked okay with GitHub hosting. As I developed the class material I changed the framework I was teaching for the class to Vue.js. I was impressed with the layout and functionality of the https://vuejs.org/ page and documentation. Specifically the clean layout and search features. The https://vuejs.org/ SPA site is made possible by another of Evan You's projects, VuePress https://vuepress.vuejs.org/.
VuePress Pro's:
- VuePress is now a 1.x product.
- It is a minimalistic Vue-powered static site generator, with Vue component based layout.
- I was able to convert the blog posts from my old site over in a few hours.
- The final site is a SPA (Single Page App) powered by Vue, Vue Router, and Webpack.
- Here is a list of some things you can do with it:
- Write Vue inside Markdown files. (In Jekyll I did HTML, but this is more powerful).
- Create a custom theme. (I might try this in the future).
- The Markdown is rendered with markdown-it.
- The Markdown is optimized for documentation.
- Headers automatically get anchor links, which are added to search. Header Anchors.
- External links automatically target new tabs. External Links.
- Internal links automatically are converted to router-links.
[[toc]]can be used to generate automatic Table of Contents.- Line numbers for code blocks config to add line numbers.
- The SPA that is generated can runs offline.
Jekyll Con's:
- Jekyll is based on Ruby, which I do not have experience with.
- I had difficulties installing and debugging on Windows.
- I also had issues with the conversion of my Markdown content and theme's rendering.
# Quick Overview of VuePress
# Install The Tools We Need
Start with the VuePress getting started guide.
There are two ways to setup a VuePress powered site:
- Document an existing project, this is Inside an Existing Project
- As a complete project, this is a Global Installation
For this website, I create a new "Global Installation".
I used a Windows 10 Ubuntu WSL terminal, as a result, my commands are Linux, I will also list windows command-line equivalents.
- Windows Subsystem for Linux Installation Guide for Windows 10
- Install the latest node.js LTS for windows
# Linux BASH
# create the new project directory
mkdir vuepresssite
cd vuepresssite/
# Check that you have npm version >= 8
node -v
# Install the current version of VuePress tools globally
npm install -g vuepress
vuepress --version
> vuepress/1.2.x linux-x64 node-v12.x.x
REM Windows Command Prompt
REM Create the new project directory
mkdir vuepresssite
cd vuepresssite
REM Check that you have npm version >= 8
node -v
REM Install the current version of VuePress tools globally
npm install -g vuepress
vuepress --version
> cli.js/1.0.x win32-x64 node-v10.x.x
# Create a Basic Site For Our Blog
|- README.md (* Home Page)
|- .vuepress (Special Directory)
| |- config.js (* Site Configuration File)
| |- public (Directory exposed on final site)
| |- img (Directory for public images)
|- blog (Directory for Menu)
|- README.md (Blog Menu Page)
|- 2019-08-01.md (Blog Page)
# README.md Defines the Page
Lets Start with the two most important files, which are starred *
Home Page README.md, this is a markdown file that looks like this:
---
home: true
heroImage:
actionText: Recent Blog Article
actionLink: /blog/2019-08-01.md
features:
- title: Blog
details: Occasional articles covering topics of interest.
- title: Web App Class
details: In this high school class, students learned modern web application development from HTML to Vue.js.
footer: Copyright Licensed | Copyright 2019 © MH Integrity
---
# Contact
Please submit any questions you have.
Each page has two sections, starting at the top is a header section followed by the page contents which is Markdown text.
The Markdown part of the file starts with a hash #, see markdown-it.
Above the Markdown rendered page is a header section which is surrounded by three dashes, see the highlighted three dashes.
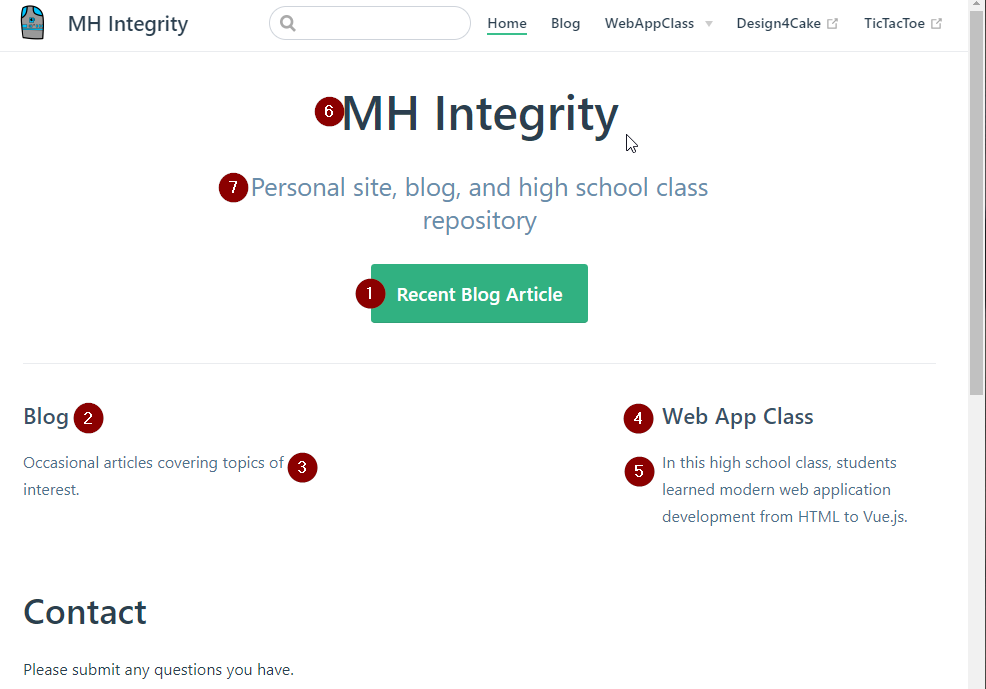
If you look at the home page of this site, you will see
actionText: Text for the action buttonactionLink: Hyperlink to the destination page- title: Feature titledetails: Feature descriptive text- title: 2nd feature titledetails: 2nd feature descriptive text

Menus at the top of the screen and the Title are defined in the config.js file.
# config.js File Contains Layout
module.exports = {
title: 'MH Integrity',
description: 'Personal site, blog',
themeConfig: {
logo: '/img/image.png',
nav: [
{ text: 'Home', link: '/' },
{ text: 'Blog', link: '/blog/'},
{ text: 'WebAppClass',
link: '/class/',
items: [
{text: 'Class', link: '/class/'},
{text: 'Lesson list', link: '/class/#lessons'},
] },
{ text: 'TicTacToe', link: 'https://example.com/' }
]
},
serviceWorker: true
}
The .vuepress/config.js file defines layout for the site and the home page and additional configuration of features.
VuePress has a convention over configuration design.
This means that many basic features and functionality work using default values till a configuration changes it.
title: See the top of the screendescription: Below the title
logo: See R2-D2 logo on the top left of the screen.
# Navigation
Look at the config.js file, in the nav section (navigation / menus)
{ text: 'Home', link: '/' },
This produces the first menu named Home, which links internally to the root page, see the link path example of '/'
{ text: 'Blog', link: '/blog/' },
This links to README.md page under the subdirectory named blog. Default behavior in a subdirectory is to start at the README.md page.
{ text: 'Class structure', link: '/blog/2019-10-01-blog.md' },
Specifying a specific page under a subdirectory will link to the named page. f.ex. 2019-10-01-blog.md file in the blog folder.
{ text: 'Blog list', link: '/blog/#list' },
To specifying a location within a page use #, f.ex. #list <h1> in the README.md page.
# Continue
Links:
Page Routing https://vuepress.vuejs.org/guide/directory-structure.html#default-page-routing
Getting Started https://vuepress.vuejs.org/guide/getting-started.html#global-installation
Configuration https://vuepress.vuejs.org/guide/basic-config.html
Asset handling, like images https://vuepress.vuejs.org/guide/assets.html