# Lesson 9 JavaScript Arrays
# JavaScript Variables
We have learned that Variables are containers for values.
We declare variables using the keyword var or let followed by a name of your choosing.
# On the Mark Variable Naming Rules
- Names should convey meaning about what they contain or how they are being used.
- Use camel case and 2 or more words (one word is okay for variables with a limited scope like in a for loop). Camel case is where the second + words have their first letter capitalized. e.g., camelCase, secondWordAndThird, onTheMark
- Variables name should not used any of the reserved words used by JavaScript e.g., var, function, let
- Good examples: userName, colorTheme, buttonAction
- ("On the Mark" in the title of this section is a play on my first name "Mark" and the meaning of the phrase is "absolutely right")
# Objects
Numbers, Strings, and Booleans can't represent all the types of data we need in coding, so the Object is how we do it. With the object data type we can create a variables that can store almost anything we want. Basically an object is a building block that we can attach other building blocks, kind of like LEGO.
Lets start with an e.g.
Open up the chrome Dev (F12) tools
Switch to the Console tab and type in the following lines.
let student = {};
student.firstName = "Mark";
student.lastName = "Harder";
- First we created a object variable named student.
- We assigned = to it an object {};
- Second line we assign a new variable named firstName and assigned a string value of "Mark";
- In the console we can type in the name of our variable and it will give us an interactive view into the details of our object. Click on the triangular arrows to expand an look at it's details.
student
\/ {firstName: "Mark", lastName: "Harder"}
We can also declare an object and all its details in one statement. This next example creates a more complex object that includes an array and function.
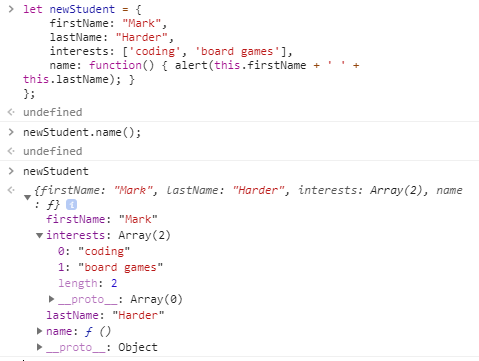
let newStudent = {
firstName: "Mark",
lastName: "Harder",
interests: ['coding', 'board games'],
name: function() { alert(this.firstName + ' ' + this.lastName); }
};
We can evoke (run) the function code by calling the function this way:
newStudent.name();
You will see a popup similar to this:

Enter in newStudent, press enter, and then expand the object to view the array we named interests.

Notice that the array interests has a length of 2, item 0: "coding" and 1: "board games"
# Arrays
Arrays are a single objects that contain multiple values stored in a list. Array objects can be stored in variables or in other objects like in our example above.
- Arrays are constructed of square brackets, which contain a list of items separated by commas.
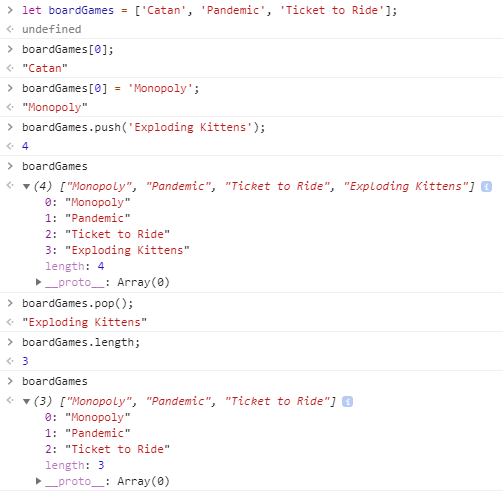
let boardGames = ['Catan', 'Pandemic', 'Ticket to Ride'];
- We can access specific items in a list using their position number and bracket notation.
boardGames[0];
// returns 'Catan'
- We can change values of specific items by assigning new values at their location.
boardGames[0] = 'Monopoly';
- We can use an array method to add a new item to the end of an array.
boardGames.push('Exploding Kittens');
- We can remove the last item off the end of the array.
boardGames.pop();
- We can also find out how many items there are in an array.
boardGames.length;

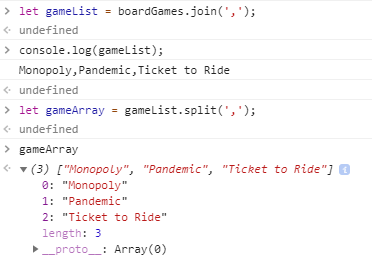
- We can convert an array to a comma separated String. the join method will convert an array into a string using the specified string to join the items together.
let gameList = boardGames.join(',');
console.log(gameList);
- We can convert the string list back into an array using the method split(',');
let gameArray = gameList.split(',');

# for loop
Lets learn about the for loop. There are many times that we want to repeat an operation, especially when working with arrays. With a loop, we need a starting number, a final number and how much to increment our count by.
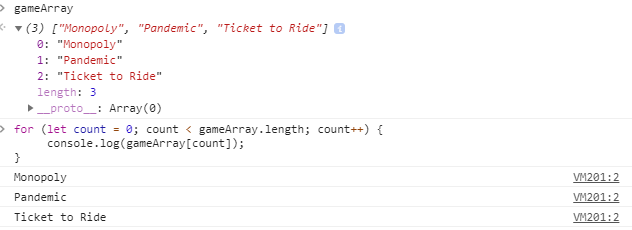
for (let count = 0; count < gameArray.length; count++) {
console.log(gameArray[count]);
}
- Running this in the debugger console of Chrome should look like this.

- for (start value, finish condition, incremental operator) { block of code };
- All arrays start with zero, so set the local counting variable to 0;
- Arrays length property returns the total count, so we need to finish before our arrays location counter reaches the length value.
# Numbers
The number data value is stored as a 64-bit double
You can see the maximum values that can be stored
# Here are a few built in variables you can use to find special and significant numbers.
- Number.MAX_SAFE_INTEGER: The maximum safe integer in JavaScript (253 - 1).
- Number.MIN_SAFE_INTEGER: The minimum safe integer in JavaScript -(253 - 1).
- Number.NaN: Special "not a number" value.
- Number.NEGATIVE_INFINITY: Special value representing negative infinity; returned on overflow.
- Number.POSITIVE_INFINITY: Special value representing infinity; returned on overflow.
In Chrome Dev Tools (F12) select the Console tab and enter the following code:
console.log(Number.MAX_SAFE_INTEGER);
9007199254740991
console.log(Number.MIN_SAFE_INTEGER);
-9007199254740991
# Assignment due for discussion next class and checked into GitHub by the Monday after that.
- create a new repo called lesson09
- Download lesson 9 from mhintegrity.com
- Fix the JavaScript code so that when the page loads your list of top ten games are presented. https://github.com/mhintegrity/lesson09
- Your game list doesn't have to be board games.
- Upload your fixed code to your github as lesson09.
- Feel free to add CSS to make the page look nicer.