# Lesson 4 Introduction to CSS
# Introduction to CSS (Cascading Style Sheets)
- CSS is a way to apply styles to your HTML.
- let's start by seeing what kinds of things CSS can do
- Let's go to the website http://csszengarden.com/
- we can download from the main two files, an HTML, and a css file. First download the HTML file called index.html Do this now into a lesson04 folder.
- Open VS Code and look at lesson04
- Right click on the index.html file and choose open with "Live Server". If you don't have this option, open Extensions, Ctrl-Shift-X, Search for "Live Server", install it and reload VS code.
- When we look at the live page in the Browser we see a plain HTML page.
- Download the CSS page named style.css and save it in the same lesson04 directory.
- We should now see a very different looking page. None of the content/text has changed, but the way the page looks is very different.
- If we return to the original page (step 1) and click on multiple pages based on the same html, but with different CSS. Click on MID CENTURY MODERN
# Demo
Lets start are own HTML and CSS files.
p {
color: red;
background-color: Blue;
}
# Link CSS file to HTML page
Use the <link> element in the <head> section to attach the css file to the html file.
<link href="style.css" rel="stylesheet" type="text/css">
# The General Rule
Let's create our first CSS.
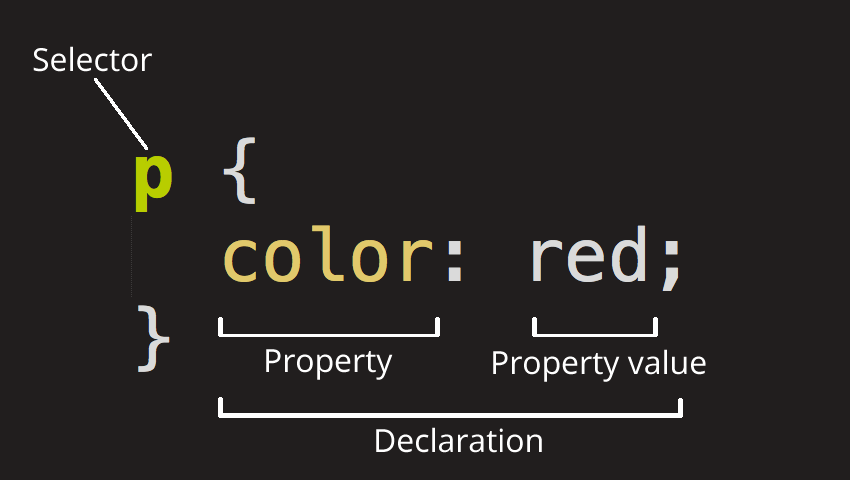
CSS let's you apply styles selectively to elements in HTML documents. For example, to select all the paragraph elements on an HTML page and turn the text within them red, you'd write this CSS:
p {
color: red;
width: 500px;
border: 1px solid black;
}

# Different types of selectors
| Selector name | What does it select | Example |
|---|---|---|
| Element selector | All HTML elements of the specified type. | p Selects <p> |
| ID selector | The elements of the specified ID. ID is unique per html page. | #id Selects <p id="id"> |
| Class selector | The elements with the specified class. | .name Selects <p class="name"> |
| Attribute selector | The elements with the specified attribute. | img[src="image.jpg"] Selects <img src="image.jpg"> but not <img> |
| Pseudo-class selector | The elements with the specified state, like being hovered over. | a:hover Selects <a>, but only when the mouse pointer is hovering over the link |
# Selector Grouping
We can group more than one selector by separating them with a comma. Our list of selectors now all share the blocks declarations. In our example we apply red to all paragraph, and header1 elements.
p, h1 {
color: red;
}
For more details: Combinators and groups of selectors
# Color
Predefined color names include aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow. transparent is also a valid value.
# RGB
Red Green Blue (RGB) is a color model that represents colors as mixtures of three underlying components (or channels), namely, red, green, and blue. Each color is described by a sequence of three numbers (typically between 0.0 and 1.0, or between 0 and 255) that represent the different intensities (or contributions) of red, green, and blue, in determining the final color.
- example rgb(#,#,#)
- Hexadecimal #ff0000
rgba(#, #, #, 0.5)
- Red Green Blue Alpha Channel
- Alpha channel specifies transparency in a range of 0.0(fully transparent) to 1.0 (fully opaque)
# box model
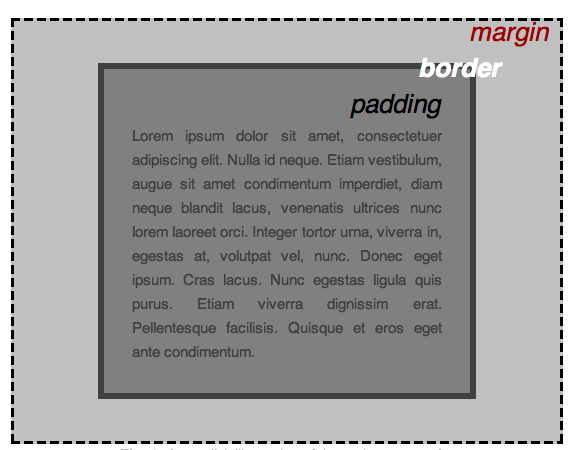
One thing you'll notice about writing CSS is that a lot of it is about boxes — setting their size, color, position, etc. Most of the HTML elements on your page can be thought of as boxes sitting on top of each other.
- padding, the space just around the content (e.g., around paragraph text)
- border, the solid line that sits just outside the padding
- margin, the space around the outside of the element

# Changing the page color
html {
background-color: #00539F
}
# Assignment due before next class
- This assignment counts for your grade
- create a new repo called lesson04
- In that repo download the HTML file called index.html from csszengarden.com and rename it lesson04.html
- Create your own CSS page named style.css (note the name is style not styles)
- create 5+ CSS rules that use the 5 different types of selectors we learned.
- Make sure your teacher knows your account so that he can view it before next class.
# Extra resources
# Class Demo Video Link Has Been Removed
- All class demo's have been removed and will be replaced with screenshot videos soon.
- 42:30 Minutes Long
- 209 MB Size
- Resolution: HD 1080p