# Lesson 11 Events
# Events
An HTML event is something that the browser does, or that user does. Here are some examples:
- An HTML web page has finished loading
- and HTML button was clicked
Event Handlers are JavaScript code that runs when an event happens.
# Mouse Click Event
- Video Link Adding Mouse Click EventHandler
- Length: 5:32 minutes
- Size: 17.8 MB
Lets start with a simple HTML button example
<button onclick="document.getElementById('demo').innerHTML=Date()">The time is?</button>
<p id="demo"></p>
In the example above, the JavaScript code changes the content of the element with id="demo".
Date(); built-in function that returns the systems current date time.
innerHTML is the content of the p element, which displays on the screen as text.
Let's remove the onclick event from the html and instead add the same event to the button using JavaScript code.
<button id="theTime">The time is?</button>
<p id="demo"></p>
main.js
document.querySelector('#theTime').addEventListener('click', () => {
document.getElementById('demo').innerHTML=Date();
});
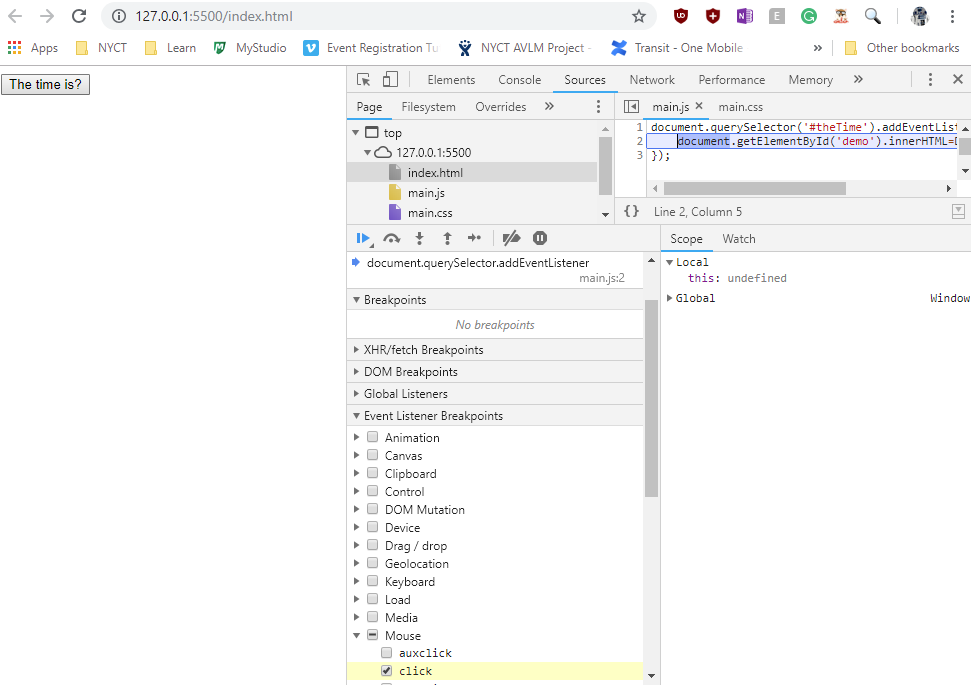
Now lets debug in Chrome debugger our code for when we click on the button with our mouse.
Watch this video tutorial by google to learn the basics of debugging in Chrome
# Event Parameter
- Video Link Event Parameter in events
- Length: 7:48 minutes
- Size: 28.8 MB
When we create a function to handle an event, there is a parameter, the event object variable. This object has methods and properties on it that we can use.
Let's change our html element from a <button> to an <a> link element.
<a id="theTime" href="https://www.google.com/">The time is?</a>
When you click on the html link element <a> the time is still written to the screen as before, but also the default functionality of sending the page to href, which we have set to be Google's web page.
We can catch the event parameter object that is passed to our function and use it to change this default behavior.
document.querySelector('#theTime').addEventListener('click', (event) => {
document.getElementById('demo').innerHTML=Date();
console.log(event);
});
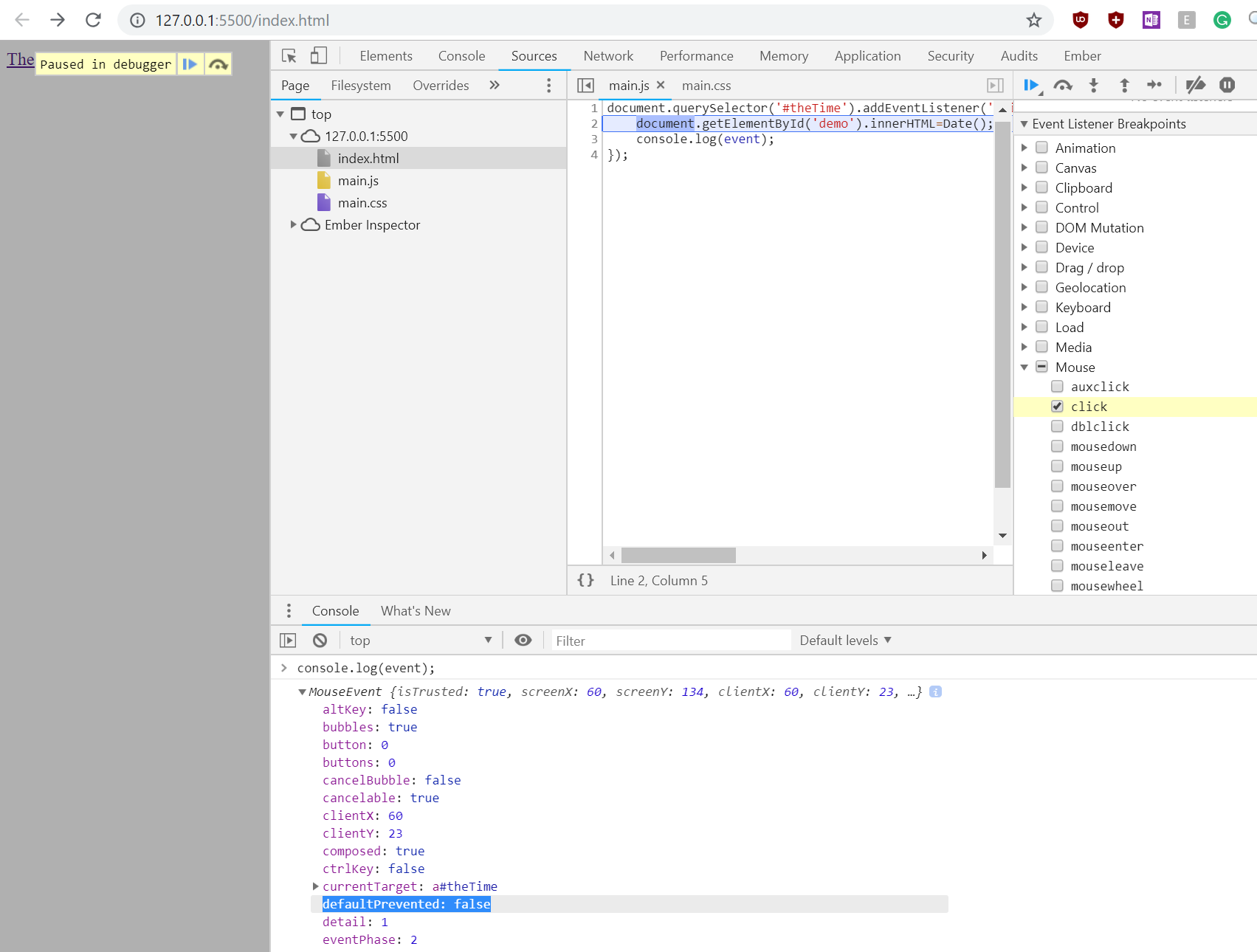
- Now add a breakpoint in chrome debugger to break on the event so we can look at the event parameter object.
- in the console type: console.log(event);
- Now inspect the object, look for a property called preventDefault, it is false.
- Add a line of code to prevent the default behavior, which switching the URL path to the href page.
document.querySelector('#theTime').addEventListener('click', (event) => {
document.getElementById('demo').innerHTML=Date();
console.log(event);
event.preventDefault();
});
In our example we used a function inline with the code that adds the event listener. A better coding practice is to move the code of our inline function. We can do this by naming our function and then calling the named function. This makes the code neater, easier to read and understand.
document.querySelector('#theTime').addEventListener('click', TimeClick);
function TimeClick(event) {
document.getElementById('demo').innerHTML=Date();
console.log(event);
event.preventDefault();
}
- We now have a function that we have named TimeClick, which will only run then it is called.
- We add an event listener to an element in the HTML DOM, which is called each time the user clicks on the element.
What are some of the events we can add eventlisteners too:
- click
- mousedown
- mouseover
- mouseout
- dblclick
- keydown
What are some of the properties on the event parameter?
- pageX and pageY -> are relative to the window.
- shiftKey -> tells if the user has the shift key pressed on their keyboard.
- target -> tells is the element that the event happened on. This is important if our function is called by events on multiple elements on our page.
event.target.id
event.target.className
event.target.classList ->array of classes on the element
you can also use target to affect the target element.
event.target.innerText = "New Text Now";
- event.clientY -> is the number of pixels down from the top our window (down from the top)
- event.offsetY is relative to the element it's self
# Assignment due for discussion next class and checked into GitHub by the Monday after that.
- create a new repo called lesson11
- Create a new project.
- Create html, JS and CSS pages that displays a tic tac toe game of your personal design.
- Make sure X and O locations are div's id="row1col1", "row1col2" etc..
- add an event to each of the places where X and O go. Create a common function that pops up an alert showing the id of the item clicked. So if you click on the top left of the board it will popup and say row1col1.
- Next lesson we will deal with logic for placing X, O and our Game logic for players.
- Feel free to add CSS to make the page look fancy.
- Video Link Demo of a Tic Tac Toe Board
- Length: 1:18 minutes
- Size: 5.13 MB